[無料ダウンロード! √] wpf ボタン 画像 346055-Wpf ボタン 画像
Apr 12, 16 · UWPメモ その5 UWP/WPFで画像オブジェクトに対する解放処理は不要なのか 会社で使う学習資料の更新が終わりました。 毎回PowerPointのスライド枚とサンプルプログラム1,2個つけたのが、今日の時点で13個。 頑張ったものです。 Problem WinFormsだと、画像May 25, 15 · Create a custom control(WPF) named ImageButton in that folder The custom control code goes in there Now a folder named Themes should have been created in your project with a resourcedictionary named genericxaml inside it Open it and use the resourcedictionary code Now add this to your window tag xmlnsb="clrnamespaceMyProjectこんにちは。 Expression Blend 2でデザインをしているのですが WPFアプリのボタンを、ビットマップ付きで表示したいと思っています。 WPFでは、ImageとLabelを配置したパネルを、さらにButtonに配置すれば良いということまではわかったのですが、 そのままでは、Imageの背景が透明になってくれません。 そのビットマップは、背景がmagentaで作成されていて VS03では

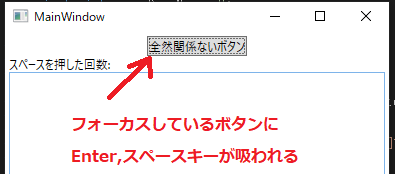
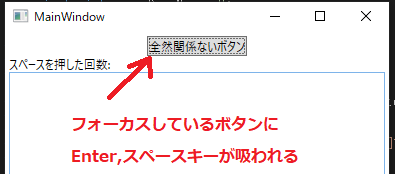
Wpf ボタンにenter スペースキーが吸われるのを防ぐ方法2選 さんさめのc ブログ
Wpf ボタン 画像
Wpf ボタン 画像-Mar 30, 17 · 新しい WPF プロジェクトを作成する ファイル メニューの 新規作成 をポイントし、 プロジェクト をクリックします。 Create a new WPF project On the File menu, point to New, and then click Project Windows アプリケーション (WPF) テンプレートを探し、プロジェクトの名前を "AnimatedButton" に設定します。 Find the Windows Application (WPF) template and name解決方法が見つかりました! textBox1Background = BrushesBlue;




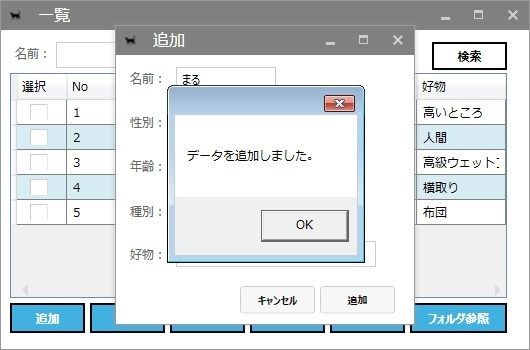
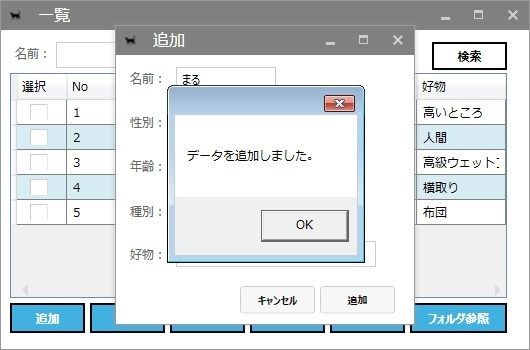
Wpf 登録画面を作成して別ウィンドウのモーダル表示をやってみた ドラブロ Let Bygones Be Bygones
Apr 28, 10 · それほど複雑である必要はありません。 StackPanelをボタンの中に置くのと同じくらい簡単なことでうまくいきます。 My text here 次に、StackPanelを構成して、テキストの表示場所、配置などを制御できます。Apr 03, 12 · としている画像をボタンを押したタイミングでPNG2pngに切り替えたいのですが 良いサンプルが見つからずに困っています。 ちなみにMSDNで紹介されている内容を参考に 次のようなコードを書きましたが、画像を切り替えることはできませんでした。WPFで画像を表示する方法をメモ。 Resourcesフォルダを使うパターン 下記の手順でResourcesフォルダに画像を追加する。 ソリューション エクスプローラーでプロジェクト名を右クリック "プロパティ"を選択 "リソース"タブを選択;
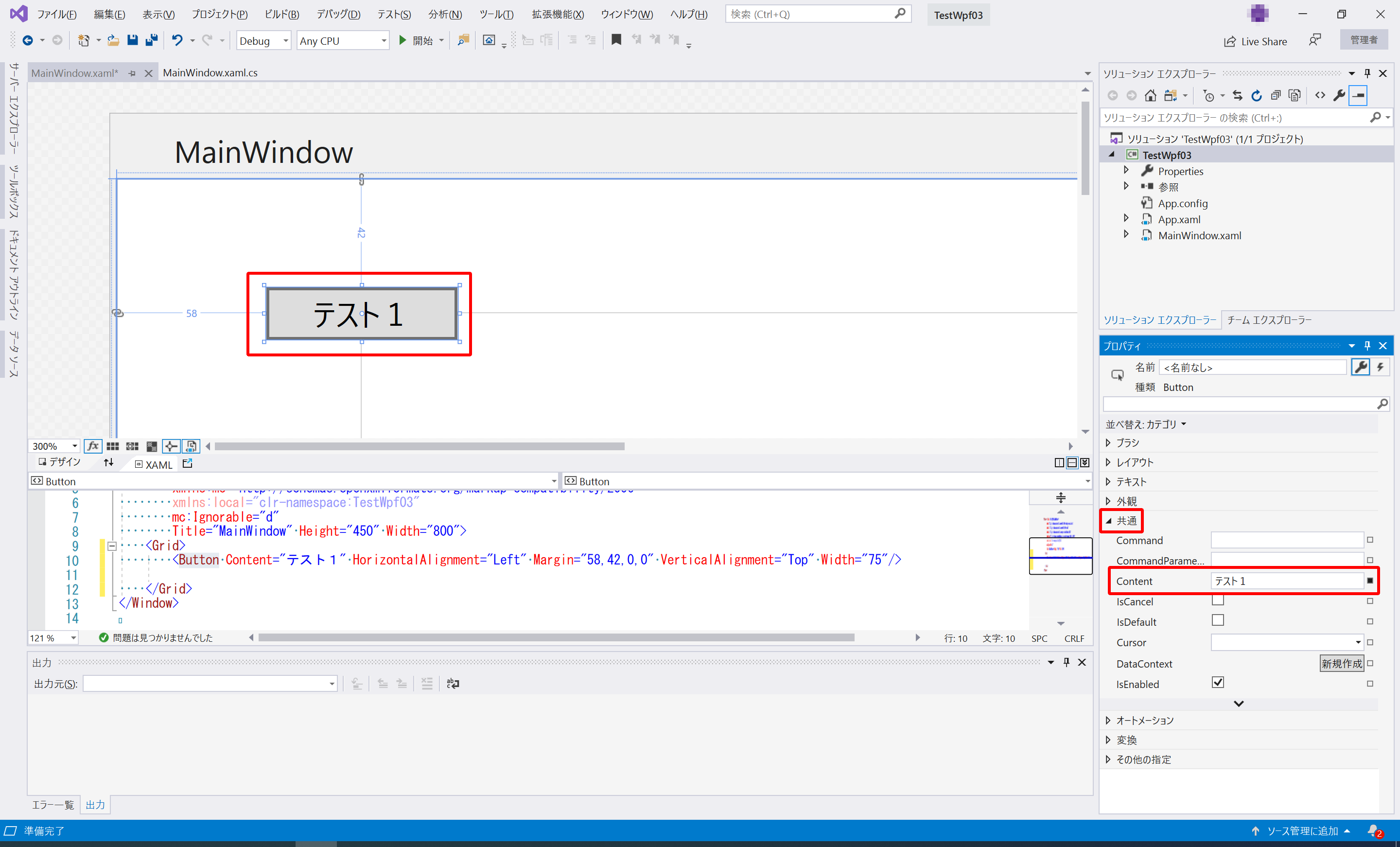
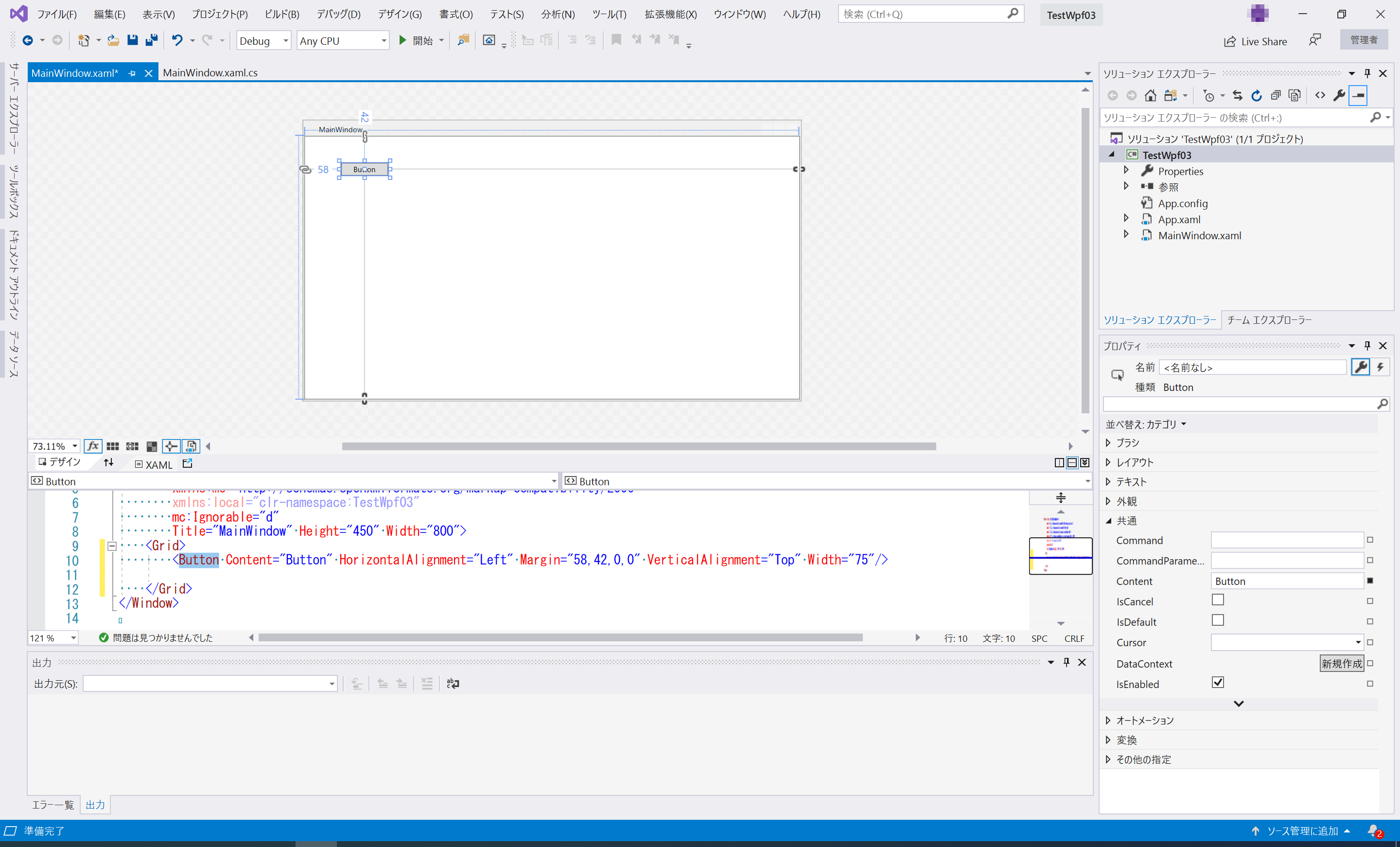
Feb 29, · WPF 入門:ボタンの使い方初心者講座 WPFでアプリケーションを作る上で、頻繁に使用する「ボタン」について ウィンドウに表示する方法から、クリックイベントの記述方法まで記載します。 目次 ボタンの設置方法 ボタンのテキストを変更する方法Feb 02, 11 · 扱える画像の形式 WPFでは標準で、ビットマップ(bmp)、アイコン(ico)、JPEG、PNG、GIF、TIFF、および、HD Photo(旧称Windows Media Photo。Oct 15, 17 · C# WPF 作っているアプリケーションにボタンが沢山あるのですが、それらの幅、高さは全て共通なのでハードコーディングではなく一括管理したいと考えました。 そのやり方ですが、以下の2ステップになります。 ① App xaml に以下を追加(xmlnssysと
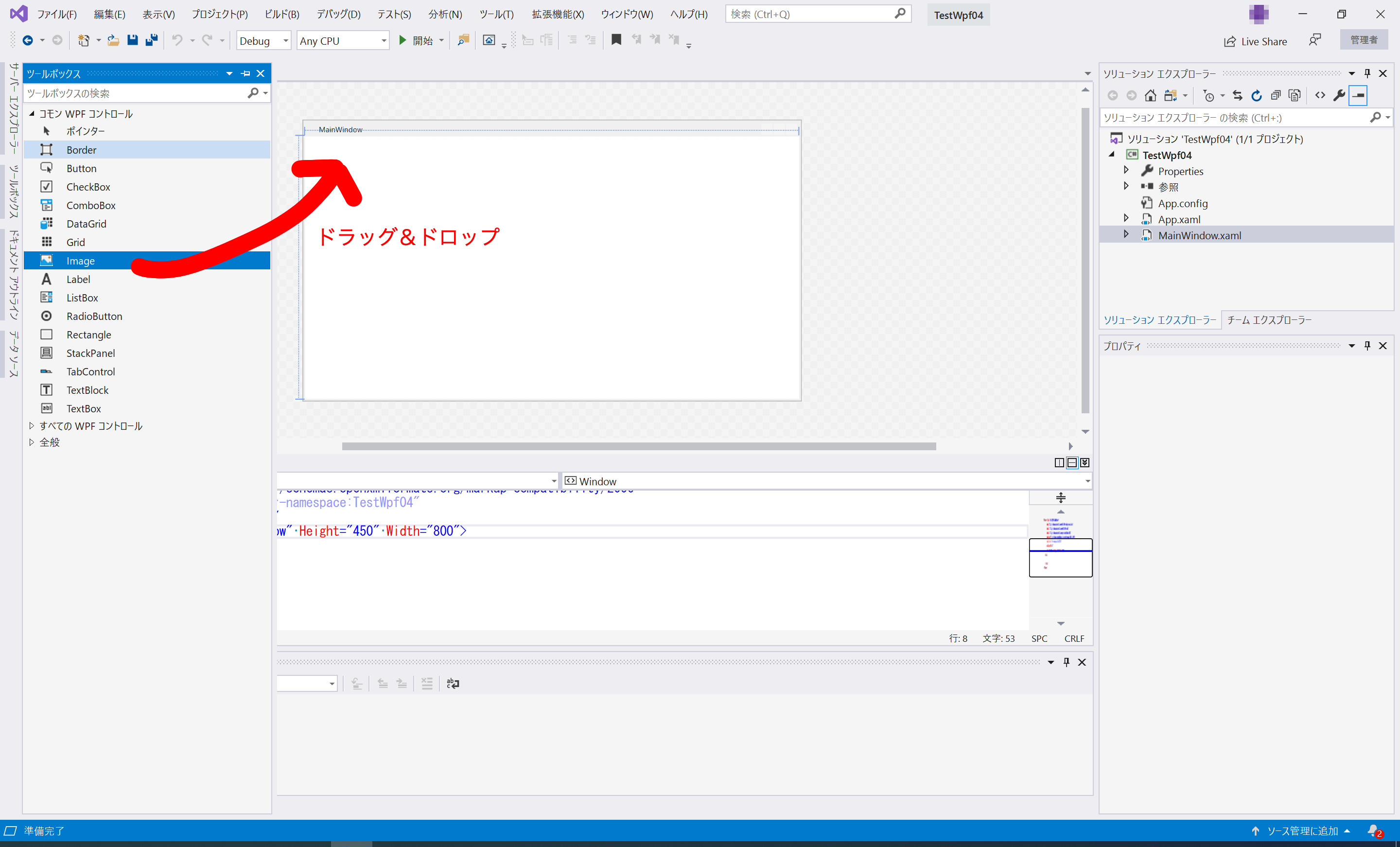
Apr 02, 21 · 前回WPFを使ってImageに画像を表示させ、座標を取るところまでの処理を作ったので今日は表示させている画像の拡大・縮小を行いと思います。使う言語は、C#です。次はボタンです。普通のは散々使ってきたので画像付きボタンを作ります。 ドキュメントアウトラインの「Grid」を右クリックし、「レイアウトの種類の変更」 「StackPanel」を選択します。 ボタンを2つ追加し、以下のようにプロパティを設定します。WPF画像付きのカスタムボタンを作成する(ImageButton) このコントロールを使用する: ImageButtoncsファイル: public class ImageButton Button {static ImageButton {DefaultStyleKeyProperty




Wpf で ボタン に 画像 を 使用する 方法 Galife



Xaml 角丸にする C Wpf Once And Only
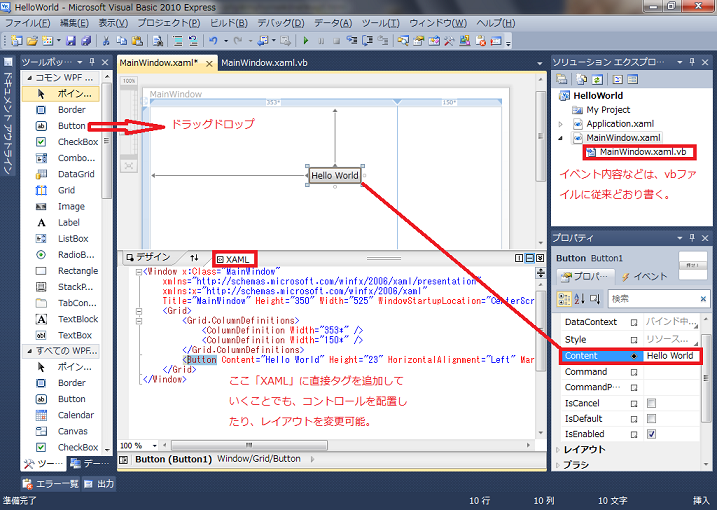
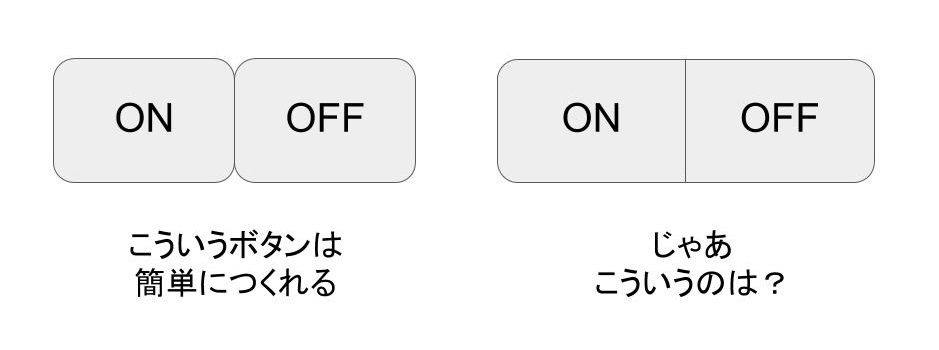
Dec 28, 16 · WPF (XAML)で画像のボタンを実装したい このようなボタンをXAMLで実装したいのですが、全く見当もつきません。 指定したキーワードによって青色の部分の色を変更したいです。 どうやれば実装できるでしょうか。 また、スタイルのみの指定で行けますかね? クリップした質問は、後からいつでもマイページで確認できます。 またクリップした質問に回答があったボタンのテキスト「Content」をHello Worldに書き換え。 XAML内が自動的に書き換わっている。 ボタンをダブルクリック。 MessageBoxShow("Hello World") を書いて、F5で、実行。 次に、画像つきのボタンを作成してみる。 してみると、ボタンはドラッグドロップ。Mar 09, 13 · 柔軟なUIレイアウト Windows Formでよくあること ボタンの中に画像と文字を・・・ コンボボックス内に画像も・・・ タブに閉じるボタンを・・・ こんにちわオーナードロー。 ではWPFは?13年3月9日土曜日 12




テンプレートを作成する方法 Wpf Net Microsoft Docs



Wpf の基礎知識
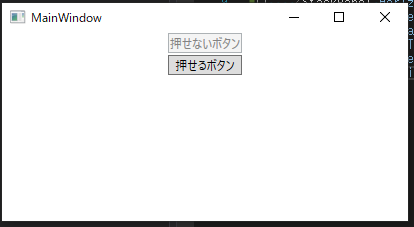
Oct , 10 · ボタンについて教えてください。 WPFで透明なボタンを作ろうと思いました。 Button button = new Button();としましたが、枠線が残っています。 buttonBorderBrush · WPF はまだまだ判っておりませんが、少しFeb 14, 19 · ボタンに画像を張り付けて、押したとき/押していないときの画像を切り替えるようなことをしました。 これは以下のxamlコードを書くことで実現できます。




C Wpf 追加ボタンでタブを複製する方法 まつむのブログ2




Wpf 動的に配置したボタンにイベントを定義 かきスタンプ
Mar 07, · WPF 入門:Webページの表示 WebBrowser初心者講座 WPFのアプリケーション内にWebページを表示する方法について記載します。 また、最後に簡単なWebブラウザーを実装してソースコードを載せたいと思います。 WPFには標準でWebページを表示させるすべてのタグを表示 ブックマークを追加 WPF で ボタン に 画像 を 使用する 方法 galife 3 users garafublogspotcom 禁止事項と各種制限措置について をご確認の上、良識あるコメントにご協力ください 0 / 100 入力したタグを追加 twitterにシェア あとで読む 非Jan 02, 19 · WPF C#WPFの道#13!Buttonに画像と文字を並べる方法とRepeatButtonとToggleButton ボタンコントロールとは異なり、Contentが文字だけでなく、StackPanel等を設定できるため、ボタンの文言表示の場所に、画像と文字を並べて表示するという事が、簡単にできるよう



Wpf の Controltemplate に挑戦 Present




Wpfボタンに画像を表示する 文字の上に画像を重ねて表示する パソコン王者 楽天ブログ
WPFで画像が表示されないときの解決方法 などと書いても、画面に画像が表示されないことがあります。 例えば、Visual Studioの画面プレビューには表示されるのに、実際にソフトウェアを起動すると表示されないといったこともあります。 そんなときはDec 27, 17 · WPFのボタンのスタイルをデフォルトのスタイルから変更して境界線のないフラットデザインへ変更します。 デフォルトのボタンコントロールを表示すると 見た目がダサい(特にwindows7で) Win7とWin10で見た目が著しく異なる マウスオーバーしたときに青くなる フォーカスが青く残る と、割と嫌Jan 09, 15 · wpfの話だという事で回答します。 完全に画像に差し替えるにはテンプレートを自作する必要があり、これをここで書こうとすると結構大変です^^;



Blendを使ってbuttonのホバーエフェクトを作る Part4 Sourcechord




Wpfを使ってみる Vb Net
Mar 30, 17 · 次の例では、ボタンの Opacity を 025 に設定し、ボタンに含まれる Image コントロールの Opacity を 05 に設定します。 その結果、イメージは次に従って 125% 不透明になります。025 * 05 = 0125。Mar 19, 12 · 画像を用意する まずは画像を用意します。トグルボタンなのでチェックが入っている状態(ON)とチェックが入っていない状態(OFF)の2つの画像を用意します。 用意した画像はdrawableフォルダに配置しましょう。Jan 11, 14 · WPFで、ボタンに画像を表示する方法 Ajpg,Bjpg,Cjpgという画像があるとして、ボタンにデフォルトでAjpgを表示し、ボタンがクリックされている間はBjpgを表示し、別のイベント等を契機に、コードでボタンの画像をCjpgに切り替えたいのですが、どのように実現するのか、皆目見当が付きません




Wpf Xamlでgridに複数のボタンを配置する方法




Wpf Wpfapp Xaml Application X Classwindows Application 1
Feb 06, 19 · ボタンコントロールの中に画像を配置しており、 ボタンのプロパティに応じて画像ファイルを切り替えたいと思っております。 一旦下記のようにして実現することができました。 < Button xName= "button1" > < Image > < ImageOct 14, 16 · WPF ではプロジェクトに追加したリソースへの参照は Uri により行えます。 例えば、ビューの Image コントロールへリソースの画像を表示する場合、次のように Source プロパティに画像リソースの Uri を設定します。Jul 08, 13 · 私はこの解決策を試しました: Blablabla しかし、画像はプロジェクトウィンドウでしか見ることができず、プログラムを起動すると画像が消えます。 私がこれを試してみると:



Wpf Silverlight タブにクローズボタンを追加する Hiros Net Blog




Wpfボタンに画像を表示する 文字の上に画像を重ねて表示する パソコン王者 楽天ブログ
Sep 04, · WPFで複数のページを画面遷移する時は、NavigationWindowやFrameクラスを用いると簡単に実装できます。この記事では、WPFのFrameクラスで画面遷移を実現する方法を解説します。さらに、モバイルアプリのようにスライドアニメーション付きで画面遷移する方法もあわせて紹介Jul 02, 16 · WPF のボタンは、マウスオーバー時にデフォルトで背景色とボーダーが青っぽく変わります 下段のボタンをカスタマイズして、こんな風に白っぽく文字色と背景色が変わるように変更してみましょう なんとなく「こんな感じでいいんじゃねーの? 」みたいこのWPFボタンの背景が画像の背後で変化しないのはなぜですか? c#、wpf、xaml 私の四角はどちらかです SaddleBrown または WhiteSmoke 色が変わり、 DarkTurquoise 選択されたとき。これは、正方形の上に画像がない場合に機能します。




Wpf Win Form Wpf Xbap Wpfe Ie Iemozilla




透過ボタンを作成する Xaml 版 周回遅れのブルース
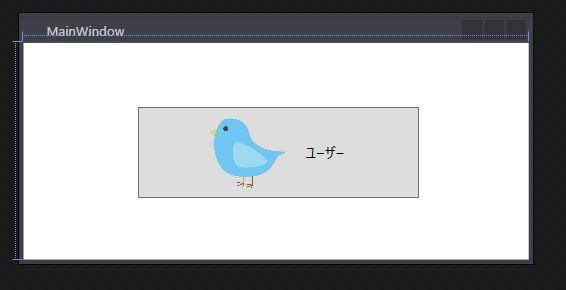
ImageButton なんてクラスをわざわざ作る必要がない、というのが WPF の便利なとこなんですがね。 Button に表示するのはテキスト以外にも何でもいけます。 ・単にテキストをボタンに表示。 ここをクリック ・単に画像をボタンに表示。May 09, 13 · ボタンに文字ではなく、画像を表示するなんてのは、よくある事であり、やりたい事でもある。 直感的にわかるというのもあるし、場所を取らないというのもある。 Icon置き場的なサイト: Icon Archive 画像の表示方法: 画像を貼り付けてみようとしたら、勘違いに気づいた。 今回は直下ではなく、Imagesというフォルダを作って、そこに画像を配置した。 ※AppxamlWPFボタンに画像を表示する文字の上に画像を重ねて表示する WPFを作成しています。 操作が完了したら、ボタンの上に完了を意味するアイコンを表示したい(文字の上に重ねて画像を表示したい)という案件が出てきました。 bluebirdpngを表示したいXAML上にドロップすると、ソリューションエクスプローラに表示されます。 ソリューションエクスプローラ上で



Search Q Wpf B0 Ab 9c Bf Tbm Isch



Wpf Xaml Datagrid にボタンの列を追加する I
私のWPFアプリケーションでは、デザイン時に画像のロードされたPNGロゴが表示されますが、実行時には表示されません (2) これはおそらく私が欠けている単純なものです。 WPFウィンドウで* Image *コントロールのソースとして使用したいpngファイルがあります。 私はこのPNGファイルをProject Properties> Resources> Add Existing Fileで追加しました。 リンクされたファイルとしてWPFボタンで画像を追加する (5) 私はこの解決策を試した: Blablabla しかし、私はプロジェクトウインドウでのみ画像を見ることができます。Feb 01, · Xaml – 角丸にする(C# WPF) 検索するときに単語で悩みますよね。 角丸、コーナー、Rounded Corner、Radius等々。 角丸にする方法として2つあります。 個別にCornerRadiusを設定する。 OpacityMaskで覆う。 目次 個別にCornerRadiusを設定する OpacityMaskで覆う



Wpf Buttonの見た目を変更するには 創造的プログラミングと粘土細工




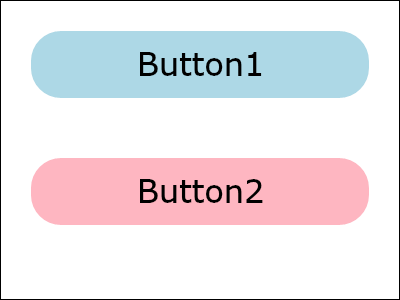
Buttonを角丸にカスタマイズする Controltemplate Templatebinding Xaml C
WPFのボタンの画像をコードの後ろから変更する wpf、button どの画像がボタンに適用されているかを確認し、分離コードで変更します。 私の目標は、ユーザーに特定の種類のメッセージを待っていることを知らせるために、特定の値に一致したときにボタン




Wpfのスタイリングを学ぶ Wpfでマテリアルデザインのボタンを作ろう インフラジスティックス ジャパン株式会社blog




C Wpf Stackpanel C Wpf 入門



Wpf マウスオーバー時のボタンのボーダーと背景色をデフォルトから変更する ぐーたら書房




Wpfユーザーコントロールの作成例 Toggle Switch メグタンの何でもブログ




Xamlのbuttonデザイン とあるデザイナーのテクニカルノート



Datagrid 上のボタンに引数を設定する 徒然なブログ




Wpf ボタンのカスタマイズ方法概略 No More Death March




Wpf 入門 ボタンの使い方 初心者講座 ちりつもぶろぐ




C のwpfで名前からコントロールを取得する Ararami Studio




Wpf 登録画面を作成して別ウィンドウのモーダル表示をやってみた ドラブロ Let Bygones Be Bygones



Wpf フラットデザインなボタンを作成 社内seの奮闘日記




Wpf Xamlでラベルやボタンのテキストを改行する




トップ Wpf ボタン 画像 画像美しさランキング




チュートリアル カスタム アニメーション ボタンの作成 Wpf Net Framework Microsoft Docs




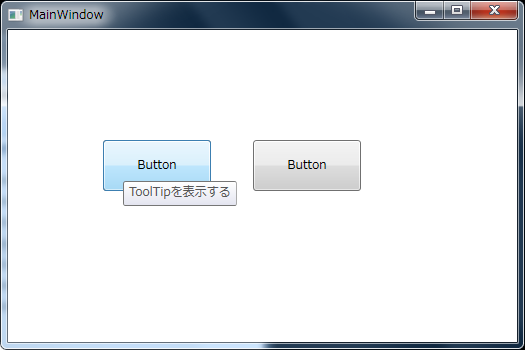
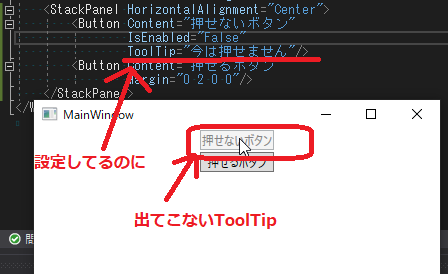
Wpf ボタンにツールチップ Tooltip を表示する Microsoft Net Wpf Project Group




Wpfテーマで外観 デザインを簡単に変更するには 基本編 It




Wpf Wpfapp Xaml Application X Classwindows Application 1



ボタンを並べるには良いstackpanel C 等と戯れる日々




C Wpf ボタンの マウスオーバーで背景色を変更する 時の範囲をコンテント以外にも適用したい Teratail




C Wpf 追加削除ボタンタブのカスタムコントロールライブラリ まつむのブログ2




Wpfでボタンにホバーエフェクトをかける Pg日誌




コントロールの4つの角の丸みを個別にデータバインディングする もちぶろ



Q Tbn And9gcqwlyow2b6uslkdyvom6 Sxkts1i94wbg4qpntlhsdokbn Whio Usqp Cau




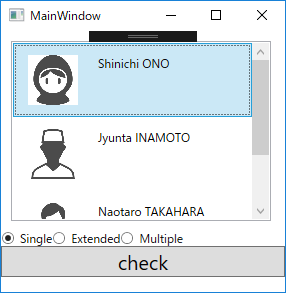
C Wpfの道 21 Listboxの書き方と使い方を解りやすく解説 ピーコックアンダーソン




Wpf 無効なコントロールにツールチップを表示させる方法 さんさめのc ブログ




第4回 見た目 を決めるコントロール テンプレート 連載 Wpf Silverlight Uiフレームワーク入門 2 3 ページ It




第4回 見た目 を決めるコントロール テンプレート 連載 Wpf Silverlight Uiフレームワーク入門 1 3 ページ It




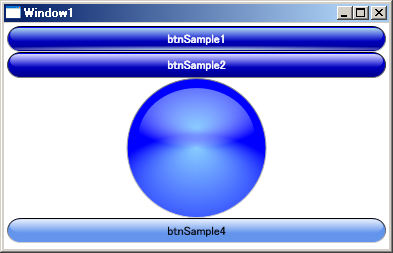
C Wpf 円形のボタンを簡単に作る方法 文鳥組のブンブン旅ブログ




チュートリアル Xaml を使用したボタンの作成 Wpf Net Framework Microsoft Docs




C Wpf カスタムコントロールで追加削除ボタンつきのtabcontrol を作成 まつむのブログ2




Wpf Materialdesignthemes の Popupbox の使い方 のい太ろぐ




Wpf ボタンにenter スペースキーが吸われるのを防ぐ方法2選 さんさめのc ブログ




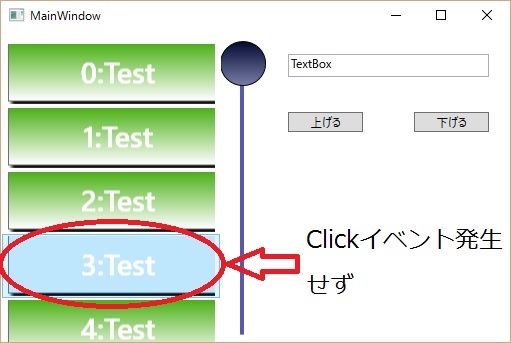
Q118 Listbox の項目にボタンを表示し ビューモデルのコマンドとバインドさせたい 周回遅れのブルース



Datagrid セルの中身をhiddenにしてもセルをクリックしたい C Wpf Once And Only



Wpf カスタムコントロール



Wpf トグル表示可能なボタンの作成 Astel Labs Net




C Wpf 最大化 最小化 閉じるボタンの非表示設定 Kuwayoshi Com



Wpf Frameコントロールの見た目を変える Vb Netで作る



Wpf Checkedlistboxをカスタムコントロールで作成する 創造的プログラミングと粘土細工




Wpf 入門 画像の表示方法 初心者講座 ちりつもぶろぐ




Wpf Prismでボタン押下時のイベントハンドラを実装する Remixのブログ




Wpfでボタンにホバーエフェクトをかける Pg日誌



C Wpf 厳選されたtips 確認付き閉じるボタン Windowsフォームプログラミング Wpfプログラミングのtipsを紹介します




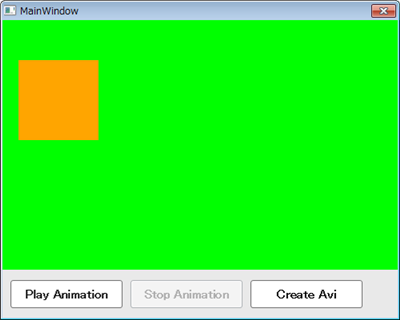
Wpfアニメーションからaviファイルを作成する方法の紹介




C Wpf 円形のボタンを簡単に作る方法 文鳥組のブンブン旅ブログ




Wpf トグルボタンで ライトモード ダークモード を切り替える のい太ろぐ




Wpf Dictionaryを使ったvisibilityの制御 トモブログ




Wpf 4回目 ボタンクリックイベントの実装 社畜ねこのお勉強会



Wpf フラットデザインなボタンを作成 社内seの奮闘日記




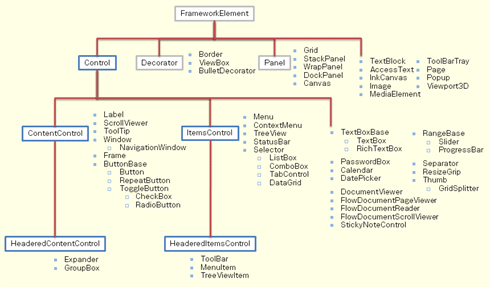
第8回 Wpfの コントロール を学ぼう 連載 Wpf入門 1 2 ページ It




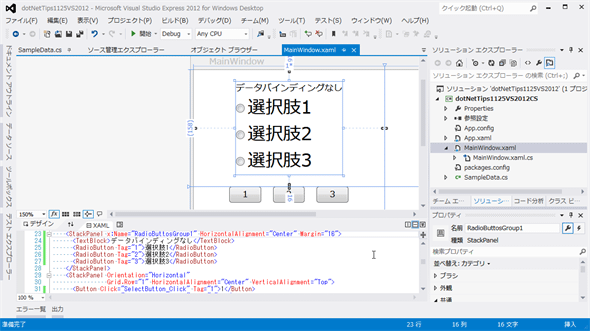
Wpf Uwp ラジオボタンの選択をコードから切り替えるには C Vb Net Tips It




Wpf 入門 ボタンの使い方 初心者講座 ちりつもぶろぐ




Wpf コントロールのcontentプロパティにテキストを改行して表示する Microsoft Net Wpf Project Group




Wpf内のlistboxにボタンを配置しタッチ操作する オレンジの国




Wpf Wpfで ボタンをなくしたウインドウを作る Windowchrome Qiita



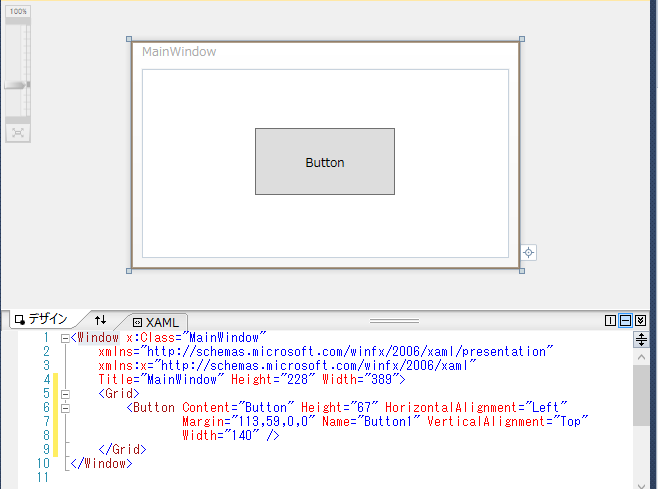
Wpfのボタンでhalloworldを表示するプログラム Kazuki Room モノづくりブログ



C Wpf 厳選されたtips 引数のあるボタン テキストボックスに入力した文字をメッセージボックスに表示する機能の例を紹介します



C Wpfで Datagridにボタンを表示し 選択行を操作する メモ的な思考的な




Buttonを角丸にカスタマイズする Controltemplate Templatebinding Xaml C




コントロール コンフィギュレーターを使用した作業の開始 Infragistics Wpf ヘルプ



Wpf Buttonの見た目を変更するには 創造的プログラミングと粘土細工




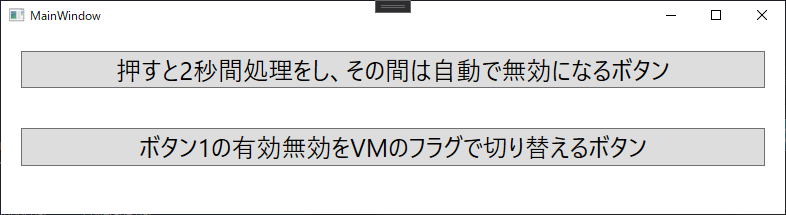
C Wpf Prism ボタン押したときに時間がかかる処理をawaitでやるときに ボタン連打を防止したい その2 Qiita




複数のコンポーネントを活用して 手軽にwpfの表現力を手に入れよう 1 3 Codezine コードジン




初めてのwpf 9日目 晴耕雨プログラミング




Wpfサンプル Styleを使いコントロールの既定のプロパティ値を変更する Gushwell S Dev Notes



Wpf フラットデザインなボタンを作成 社内seの奮闘日記




Wpf 無効なコントロールにツールチップを表示させる方法 さんさめのc ブログ



3



Wpf 盾アイコン付きのボタンを作る 続 Biac の それさえもおそらくは幸せな日々 Nifty




ストアアプリでラジオボタンの見た目を変えてみた Rksoftware



Q Tbn And9gctqrqzeeugntmxgnjlvcgacw8cydkugyyn1vz8vi2o4mm2sdymc Usqp Cau




Wpf Xamlでradiobutton ラジオボタン の外観変更 午後わてんのブログ




Wpf 入門 ボタンの使い方 初心者講座 ちりつもぶろぐ




チュートリアル Xaml を使用したボタンの作成 Wpf Net Framework Microsoft Docs




C のwpfでdropdownmenubuttonを作る Ararami Studio




Wpf Winodwやpageの見た目を継承する方法 水戸スヤのse備忘録



Wpf Buttonの見た目を変更するには 創造的プログラミングと粘土細工




Wpf Xamlによるgridのautoサイズ サイズの違い It記録



Wpf の基礎知識



Wpf マウスオーバー時のボタンのボーダーと背景色をデフォルトから変更する ぐーたら書房




Wpf ボタンのテキストで改行させる かきスタンプ




Wpf Styleとtemplateを使用してwpfのbuttonのuiを変更する Netplanetes




C のwpfでtreeviewをカスタマイズしてボタンを追加 Ararami Studio




C Wpf Xaml で画像のボタンを実装したい Teratail



コメント
コメントを投稿