選択した画像 ホーム 画像 作り方 301440
で お部屋のインスピレーション さんのボード「ホームジム 作り方」を見てみましょう。。「ホームジム 作り方, ホームジム, ジム」のアイデアをもっと見てみましょう。May 04, 17 · ホーム画像を作成するのに重要な3つのポイント LINEホーム画像を作成するには以下のポイントが重要となります。 1:ホーム画像の元となる素材の準備 2:素材の加工(文字入れやスタンプ) 3:ホーム画像として使えるように素材のサイズ調整 これらの3つのポイントを押さえておけばホーム画像を自分で作る事ができます。 それぞれのポイントについて以下でFeb 07, 18 · iphone ホーム画面 作り方 21枚中 ⁄ 1ページ目 1807更新 プリ画像には、iphone ホーム画面 作り方の画像が21枚 あります。 また、iphone ホーム画面 作り方で盛り上がっているトークが1件あるので参加しよう!
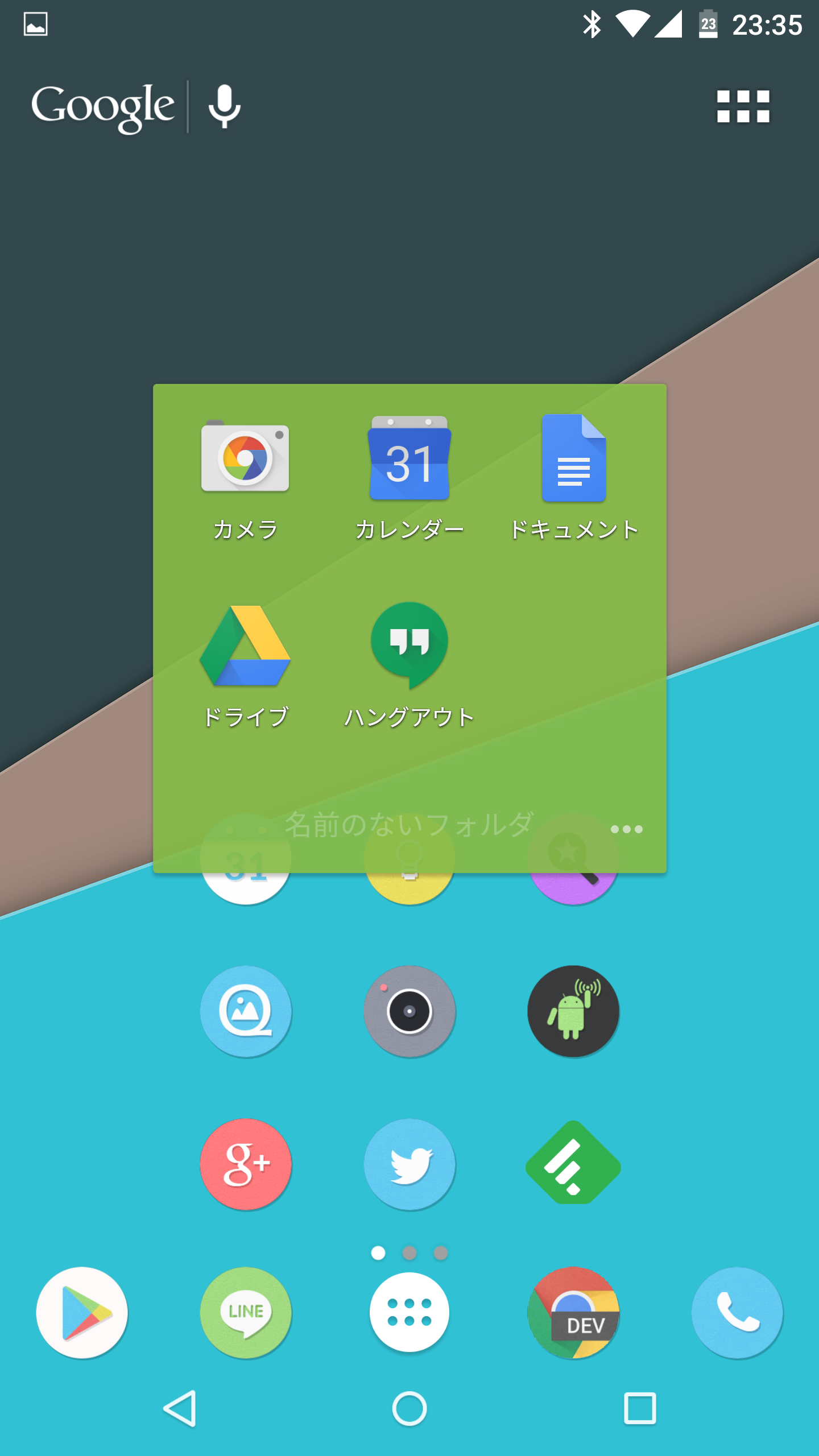
トップ 100 Android ホーム画面 作り方 ガサタメガ
ホーム 画像 作り方
ホーム 画像 作り方-Nov 15, 18 · 売れる商品画像の作り方・白い背景とシンプルなデザインがいい理由 Tweet 最終更新日 19年12月26日 ECサイトやネットショップにおいて『商品画像』はとても重要なもので、売り上げを大きく左右します。 どんなに良い商品でもその良さが一瞬でお客様に2 ホームページヘッダー画像作成前準備 21 ホームページのコンセプトの明確化;




Line Out Freeのショートカットの作り方 ホーム画面に追加する方法 シングルマザーtips
Mar 24, 21 · この記事では「 htmlのホームページは30分で作れる!5つの手順でわかる簡単な作り方 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読くださJan 31, · テーマと一緒に必要なプラグインのインストールを済ませたいと思う。 左メニューにある 「プラグイン」>「新規追加」 をクリックする。 次に検索窓に Classic Editor と入力し、該当プラグインの 「今すぐインストール」 をクリックする。 そしてテーマと同じように 「有効化」 をクリックして完了だ。 そのあと、また左メニューの 「プラグイン」>「新規追加パソコンの画面をキャプチャーして、画像にする方法 自分のパソコンの画面を、カメラで撮ったように写して、その写真を画像にすることができるので、とても便利な技ですよ! iPhoneなどで自分で撮った写真を、ホームページに掲載する方法 スマホやデジカメで撮影した写真を、ホームページに掲載したいときもあると思います。 その方法をご紹介します。 画像
Feb 14, 18 · ホームページの作り方 画像 おすすめ素材サイト総まとめホームページで使えるフリー・有料素材25選 今回は、素材サイト総まとめということで「画像素材サイト」「イラスト素材サイト」「アイコン・シルエット素材サイト」「背景素材サイト」「動画素材サイト」をまとめてご紹介していきます。上記のサイトで、 アニメーション画像を簡単に作ること ができますよ。 手順2:ホームページに画像を掲載する。 あとは、パソコンに保存した画像を、ホームページに表示させるだけです。 なお、画像を表示する方法は、 タグの書き方 と、 ホームページのリンクと画像を表示させる方法 のページを確認してみてください。 注意 「自分で更新できるホームページの背景に画像を使う方法 background="画像の指定" Body に指定するオーソドックスな方法です。全てのページで背景画像を適用する場合、外部 CSS を使った方が管理が容易ですが、単発のページなどでは気軽に利用できるので重宝します。
バナーの作り方 バナーと言っても、中身は単なる画像ファイルです。 GIFファイルで作成するのが一般的です。 アニメーションGIFのバナーもよく見かけます。 JPEGで作成している例も多くあります。 PNGをサポートするブラウザの割合も増えてきたのでLineのホーム画をつくりたいんですが この画像のような画像の作り方教え Yahoo 知恵袋 Lineホーム画面を可愛く かわいいホーム画像の壁紙素材集 アプリやwebの疑問に答えるメディアJul 08, · 1 ホームページヘッダー画像作り方;




Iphone シンプルなホーム画面の作り方 さかもんてぃ Note




スマホのホーム画面のアイコン整理 フォルダの作成方法 作り方 Android アンドロイド Andropp あんどろっぷ
画像の入れ方や、画像に対しての変更の仕方など。 あなたのホームページ作りに必要な情報を探して下さい。 はHTML、 はスタイルシートで、使用している主なものです。 ( はIEのみの指定になります。 ) また、 ←このショートカットマークの場合にはMar 02, · ですから、 ホームページの作り方がわからない と悩んでいるようなら、ホームページビルダーを購入すれば間違いありません。 作り方は簡単。 自分のイメージに合うようなテンプレートを選び、後は文章を入力するだけ。HTMLの書き方・ホームページ作成・初心者・基礎・入門 ホームページビルダーなどのホームページ作成ソフトを使ってホームページを作れば、 HTMLの知識は別に必要ありません。 またブログを使って情報発信する場合でも、 HTMLの知識は別に必要ありません



Ios 14 ホーム画面のカスタマイズが可能に アイコンやウィジェットをかわいくアレンジしちゃお Isuta イスタ 私の 好き にウソをつかない




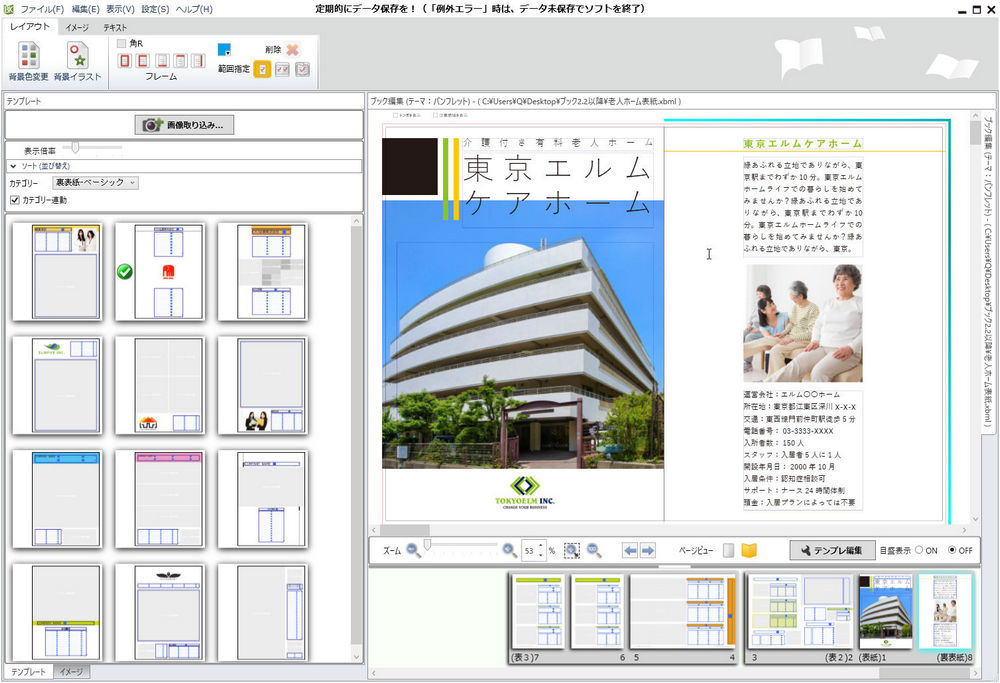
老人ホーム 介護施設案内パンフレット 作り方と企画ネタ
Aug 09, 19 · ホームページの作り方、その基礎を分かりやすくご紹介しました。 今回ご説明したのは、サーバーやドメインといった事前の準備から始まり、ホームページの作成方法を決めた後、作る目的や内容を考え、画像や資料を準備して実際の制作に入るという、7May 27, 21 · CSSを使って画像を配置する方法 - 新米web担のためのホームページの作り方 第17回 ページビュー数: 1,2 先回は、ホームページに画像を読み込む方法について解説いたしました。Nov 25, 13 · チャンネルのヘッダー部分の画像を「チャンネルアート」と言います。先日そのチャンネルアートを作って設定したんですが、様々なデバイスに対応させるためにはサイズ調整に苦労するんですよ。チャンネルアートを作る際にどのデバイスでどの範囲が表示されるのかまとめ




Picsart 簡単スマホ用壁紙の作り方 第2弾 日向坂の小坂菜緒で作るぞー Youtube



トップ 100 Android ホーム画面 作り方 ガサタメガ
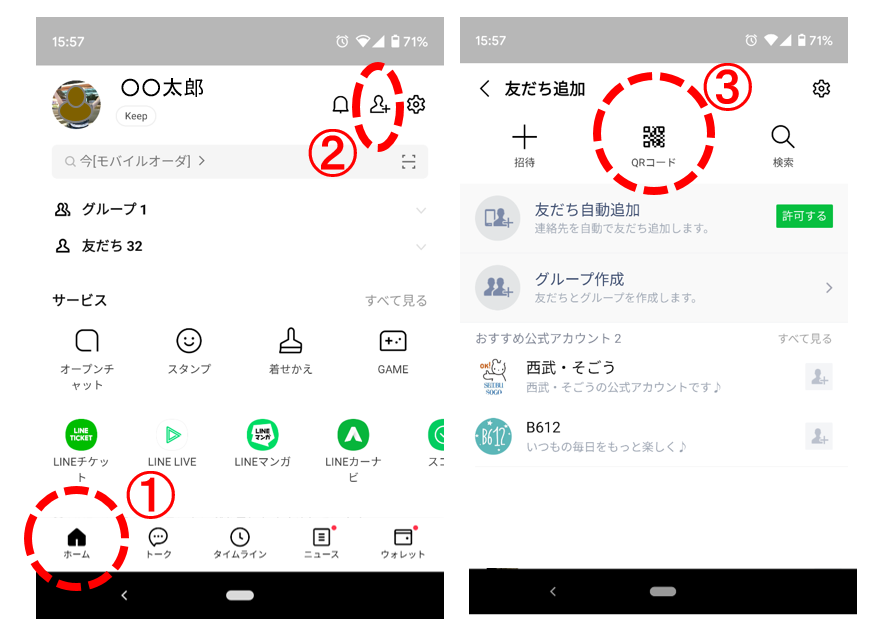
3 ホームページヘッダー画像の入手(フリー画像) 4 ホームページヘッダー画像の編集加工(アプリ)Sep 03, · スタートメニューから「ペイント」を起動させる 「ファイル」から自分のお気に入りの画像を選択 「ホーム」から「範囲を指定」を選択 自分の切り抜きたい部分を中心に約500×1500pxの大きさになるように指定 「プロパティ」を開き、単位を「ピクセル」指定して「500×1500」に指定 Macの場合 Macをお使いの方は、Windowsに比べ、とても簡単に画像を切りApr 18, 19 · 日本国内で月間8,800万人以上が利用しているlineを通して、顧客となるユーザーへダイレクトに情報を届けることができる「line公式アカウント」。企業や店舗で導入が進んでいるline公式アカウントの開設方法を解説します。




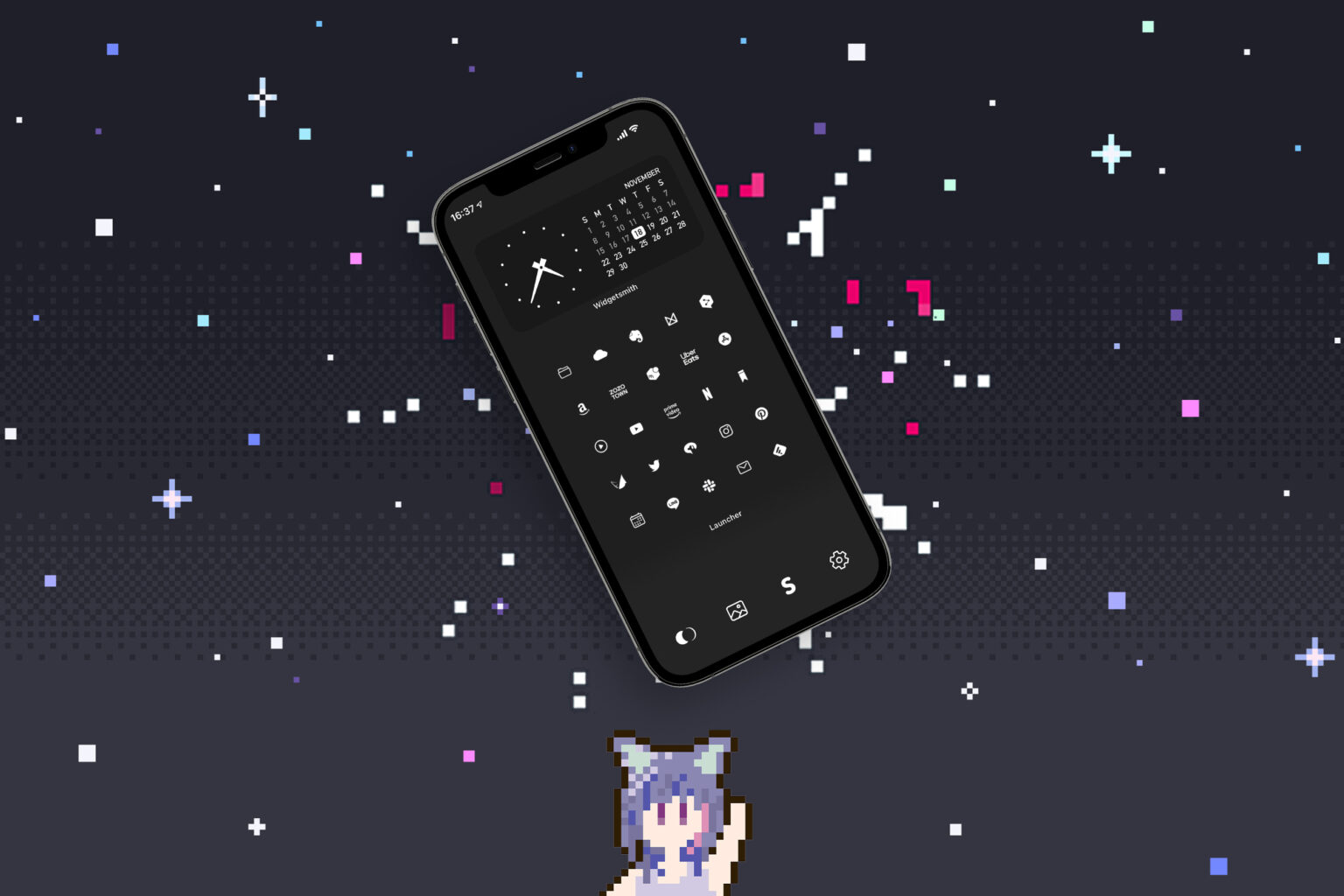
徹底解説 おしゃれなホーム画面カスタマイズの作り方



Q Tbn And9gcqfmvapbxjgg3okg8r sjz6dgk02ztn67tqijryydzoogcvbu Usqp Cau
Webサイトに画像をきれいに配置する方法 - 新米web担のためのホームページの作り方 第16回 19年2月27日 先回は、ホームページに画像を読み込む方法について解説いたしました。Dec 13, · fc2ホームページの作り方画像挿入編 続いてfc2ホームページに画像を挿入する手順を紹介します。 ①ファイルマネージャーからホームページに挿入したい画像をアップロードします。画像をホームページに載せてみよう ダウンロードしたイラストや写真を「とりあえずHP」に載せる方法は以下になります。 ・ トップのメイン画像をアップする( https//prtoriaezjp/navi/howto/36html ) ・ スライド画像を設定する( https//prtoriaezjp/navi/howto/861html ) ・ 記事の中に画像を入れる(



まともに痛ホーム画面の作り方を解説する 1 ホーム画面紹介 文系がandroidに手を出すとこうなる




アイビスペイント Ibispaint ミサです こちらが ホーム画面の作り方 の静止画になります イラストや画像などを工夫して 面白いホーム画面を作ってみてくださいね アイビスメイキング
Jul 09, 19 · 以上、個人起業家・フリーランスのための画像バナーの作り方・参考にできるサイズや無料デザインをご紹介しました。 「バナー」とは? バナーのサイズサンプル|広告用に覚えておこう;イメージマップの作り方 1画像内に複数リンクを設定 1枚の画像内部に複数個のリンクを設定できるイメージマップ (クリッカブルマップ)の簡単な作り方をご紹介。 画像1つを丸ごとリンクにするのではなく、画像内の一部分だけをリンクにしたり、画像の中の座標ごとに移動先の異なる複数のリンクを作ったりできます。 HTMLのmap要素とarea要素を使って、画像内をJan 14, 21 · 他にも画像編集系の便利なアプリをまとめた記事もあるので一緒に紹介しておきます。 アイキャッチ画像の作り方。Photoshopとかじゃなくて他に簡単な方法はないですか? Web制作やブログ更新を優しく手伝う無料の画像加工・編集ツール10個




マリオカート ライブ ホームサーキット 攻略 裏技 スイッチ 家でもできる矢印看板の作り方 コース一覧 Mariokart




Ios14 ウィジェットやショートカットを使ったおしゃれでかわいいホーム画面の作り方 アレンジ見本を紹介 Snsデイズ
Apr 02, 19 · と見たくなるような画像を載せることでユーザーからアクセスをしてもらえるわけですから、アイキャッチ画像がいかに重要かを知ってもらえたかと思います。 それでは、皆さんと一緒に超簡単なアイキャッチ画像の作り方を解説していきたいと思います。透明背景画像 の作り方 画像の重ね合わせたり、画面の背景を透過表示させたい時などに便利な、画像の周囲の余白を透明にする方法、画像背景の透明化方法について説明します ホームページビルダー 「ページ編集 」 画面に貼り付けますMar 30, · 10分でわかるJimdoホームページの作り方と基本操作 水口 晶 年3月30日 / 年10月16日 Jimdoとは、ドイツに本社を置く Jimdo GmbH社が提供する Webホスティング




Amazon Co Jp 1万円 1畳からできる ホームジムの作り方 コロナ禍でも 筋肉は鍛えられる Ebook 浅見 陽輔 Kindleストア



Q Tbn And9gcrj93rxytwd7e8uzezrkrwyztikwcggqapevaxdzbtnxtj3ik Usqp Cau
Jan 14, 21 · 作り方のチュートリアル スタート! 1 サークルの色を変えなさい 最初のお題です。 画面右側が画像を編集するキャンバスです。 指示が英語で表記されているので、従ってやってみます。 1サークルをクリックすると、2カラーパレットが出現しましたJun 19, 21 · お寺のhp作成講座22ではstork19のフルワイドレイアウトを使ったトップページの作り方を解説しています。サンプルコードをコピペして、レイアウトを改変しながら作るので初心者でも問題なく作ることができます。制作したページをトップページに設定する方法も解説しています。




Ios14で作れる Iphoneホーム画面の作り方 Tgs No Kitten




Ios 14が実現する 究極にミニマルなホーム画面の作り方 My Custom Iphone Kissanadu




Line Out Freeのショートカットの作り方 ホーム画面に追加する方法 シングルマザーtips



その他 108円でホームベースを作成 読書とクルマと時々私




Nova Launcherのホーム画面にフォルダを作成する方法 作り方 とフォルダのカスタムまとめ アンドロイドラバー



画像の様なホーム画面の作り方を教えて下さい ホームにすきな画像を Yahoo 知恵袋




徹底解説 おしゃれなホーム画面カスタマイズの作り方




保存版 スマートホームの作り方 Apple Homekit Google Homeを使って家電を操作しちゃおう デジライン




Ios14verホーム画面の作り方 Pasuterunの日記



透明アイコンでiphoneのホーム画面をカスタマイズする方法 Ios13対応 カミアプ Appleのニュースやit系の情報をお届け




ホーム画面 作り方 嵐の画像6点 完全無料画像検索のプリ画像 Bygmo



アバターの作り方 遊び方 Lineみんなの使い方ガイド




Cozytime Androidでも可愛いホーム画面に アイコン変更アプリをご紹介യꕤ ゚ Youtube




分かりやすいマイホームの作り方 マイホーム計画 株式会社アトリエプラス




ホーム画面 作り方の画像40点 完全無料画像検索のプリ画像 Bygmo




韓国女子もやっている 新しくなったiphoneのホーム画面の作り方 韓国トレンド情報 韓国まとめ Joah ジョア




21年 おすすめの壁紙を作成するアプリはこれ アプリランキングtop10 Iphone Androidアプリ Appliv




Picsart スマホ用壁紙の作り方 自分だけの壁紙を作ろう ロック画面 ホーム画面対応 画像加工 Youtube




Line用のqrコードの作り方 個人用 ビジネス用 Qrコード作成のススメ




グループホームの作り方 ハンディのある人の住む所 靜子 仲本 本 通販 Amazon




Mee S おしゃれ女子のホーム画面カスタマイズ特集



私のnotion活用術 気持ちよく仕事を進められる ホーム画面 の作り方 Yahoo Japan




こだわりのホーム画面の作り方 Itech Blog




第十二回 超簡単マルチピクチャーホーム画面の作り方 How To Klwp トムとロイド Tom And Roid




あつ森マイデザイン 田舎の駅 改札口 ホーム 線路 の作り方 あつまれどうぶつの森 Animal Crossing 集合啦 動物森友會 Acnh 島クリエイター だなも速報




スマートホームの作り方 さぁ始まる本気のit




ホームオフィスの作り方 在宅勤務がはかどる仕組みとインテリアのコツ Kindle本出版しました Ra Crea インテリア事務所 インテリアコーディネート 依頼 相談 横浜 川崎 世田谷 一級建築士事務所



Line E67f524q Com Entry Line Home Background Make 42




Android ホーム画面をおしゃれにカスタマイズ 作り方を解説 アプリやwebの疑問に答えるメディア




Pwaの作り方をサクッと学ぶ ホーム画面に追加 キャッシュ操作 プッシュ通知 の実装 エンジニアhub Webエンジニアのキャリアを考える




Ios14 ウィジェットやショートカットを使ったおしゃれでかわいいホーム画面の作り方 アレンジ見本を紹介 Snsデイズ




私のnotion活用術 気持ちよく仕事を進められる ホーム画面 の作り方 キャリアハック




無料配布 ホーム画面用のオリジナルアプリアイコン素材50種類超プレゼント企画 ホーム画面をおしゃれにカスタマイズ 淡色 ベージュ Torehashi Tulip




Ios14 可愛いすぎるホーム画面の作り方 Iphone Youtube




ホーム画面 作り方 完全無料画像検索のプリ画像 Bygmo




8 26追記あり あのホーム画面の作り方が知りたい 三代目 J Soul 智哉のブログ




はじめてのホーム画面カスタマイズ 画像をいい感じに加工して敷き詰めたホーム画面 Orefolder




プラレール ホームドアの作り方 Youtube




スマホアプリも整理収納 スッキリシンプルなホーム画面の作り方 Samia 片付け収納ブログ



Q Tbn And9gcr2n1udynac7yt4ulxyudidyru lrg 0lqrwder R9vj1fk7p Usqp Cau




Ios14新機能 ホーム画のアイコンの作り方




ホームスケイプのチームの作り方 ランキング トーナメントについて




地下鉄 地下鉄の ホーム の作り方 マイクラ家図鑑



スマホのホーム画面アイコンの作り方 Webcreate Practice




Iphoneホーム画面の壁紙を引き立てる透明アイコン の作り方 代助のブログ




Ios14アップデートでiphoneのホーム画面をおしゃれにカスタマイズすることが可能に そのやり方を手ほどき Yucoの加工レシピ Vol 37 Yuco 連載コラム Genic ジェニック




Androidのホーム画面は1つのススメ 1枚で完結する超便利スマートホーム画面の作り方 アプリ ウィジェット紹介 解説アリ 使い方 方法まとめサイト Usedoor



透明アイコンでiphoneのホーム画面をカスタマイズする方法 Ios13対応 カミアプ Appleのニュースやit系の情報をお届け




Mee S おしゃれ女子のホーム画面カスタマイズ特集




ボード アート のピン




ホームオフィスの作り方 在宅勤務がはかどる仕組みとインテリアのコツ Ra Creaブックス 中西 八枝佳 家事 生活の知識 Kindleストア Amazon



素人が語る マイホームの作り方




Lineをホームボタンに Lineのショートカットボタンの作り方




作り方 ホーム画面の画像40点 2ページ目 完全無料画像検索のプリ画像 Bygmo




Iphoneの壁紙に動画を設定する方法 ダイナミック壁紙やお動画で 動く壁紙 を作成してロック画面に設定するやり方 にゅーすばんく




ホーム画面 ロック画面 作り方の画像8点 完全無料画像検索のプリ画像 Bygmo



1




Japan Image Iphone ホーム 画像 作り方




ホーム画面 作り方の画像40点 完全無料画像検索のプリ画像 Bygmo




ホーム画面をもっとかわいく ホーム着せかえ機能が追加されました Line Camera 公式ブログ



スマホのホーム画面のアイコン整理 フォルダの作成方法 作り方 Android アンドロイド Andropp あんどろっぷ



Line E67f524q Com Entry Line Keep Add Home 214



透明アイコンでiphoneのホーム画面をカスタマイズする方法 Ios13対応 カミアプ Appleのニュースやit系の情報をお届け




菫流 ロック画面の作り方 前編 Sumire のブログ




Iphoneのウィジェットの設定方法 オシャレなホーム画面の作り方 人生うまうまブログ




Ios 14ではホーム画面のアプリアイコンを変更可能に 実際に試してみた 1 3 ページ Itmedia Mobile




Iphone シンプルなホーム画面の作り方 さかもんてぃ Note




ホーム画面 ロック画面 作り方 完全無料画像検索のプリ画像 Bygmo




Ios14 ウィジェットやショートカットを使ったおしゃれでかわいいホーム画面の作り方 アレンジ見本を紹介 Snsデイズ




韓国女子風ホーム画面の作り方 21 ホーム画面 画面 カレンダー 画像




Ios14 おしゃれなホーム画面の作り方 おすすめアプリの紹介も Iphone Youtube 21 ホーム画面 Iphone おすすめ ホーム画面 おしゃれ




アプリアイコン素材無料配布も Iphoneのホーム画面のアプリアイコンをお洒落にカスタマイズする方法 アイコンの作成方法も解説 Torehashi Tulip




超シンプルなホームアプリを作る ホームアプリ ランチャーアプリ の作り方 Qiita




分かりやすいマイホームの作り方 マイホーム計画 株式会社アトリエプラス



便利なショートカットアイコンの作り方 Get プチアプリ Forスゴ得



ディズニー画像ランド 最新iphone 壁紙 作成 アプリ




韓国女子風ホーム画面の作り方




グループホームの作り方 ハンディのある人の住む所 靜子 仲本 本 通販 Amazon




シンプル ミニマルなiphoneホーム画面の作り方 コバヤシレオ Note




Android スマホのホーム画面がおしゃれに お気に入りのホーム画面10選の作り方




徹底解説 おしゃれなホーム画面カスタマイズの作り方



Line E67f524q Com Entry Line Keep Add Home 214




質問 Iphoneのホーム画面に使える壁紙の作り方を教えて アプリノ




韓国女子風ホーム画面の作り方 21 フリー素材 ホーム画面 画面




運気アップ スマホの壁紙を自分で簡単無料作成 Canva




Ibispaint How To Make Home Screen Youtube




韓国女子風ホーム画面の作り方




韓国女子風ホーム画面の作り方



透明アイコンでiphoneのホーム画面をカスタマイズする方法 Ios13対応 カミアプ Appleのニュースやit系の情報をお届け




徹底解説 おしゃれなホーム画面カスタマイズの作り方



コメント
コメントを投稿